BOOKFIELD's Knowledge Baseへようこそ
【簡単丸わかり】無料で始められるWordPress.comの使い方(テーマデザインのカスタマイズ)
ページのプレビュー
「【簡単丸わかり】無料で始められるWordPress.comの使い方(登録〜テーマ設定編)」の記事ではWordPress.comでのテーマ設定まで紹介しました。今回はテーマの基本設定(デザインのカスタマイズ)について紹介します。
前回の記事ではトップページの編集画面表示まで紹介しましたが、このページが実際にはどのように表示されるのか、確認してみましょう。
ページのプレビュー

ページの編集画面右上に「プレビュー」のボタンがあるのでクリックします。
ページの編集画面右上に「プレビュー」のボタンがあるのでクリックします。
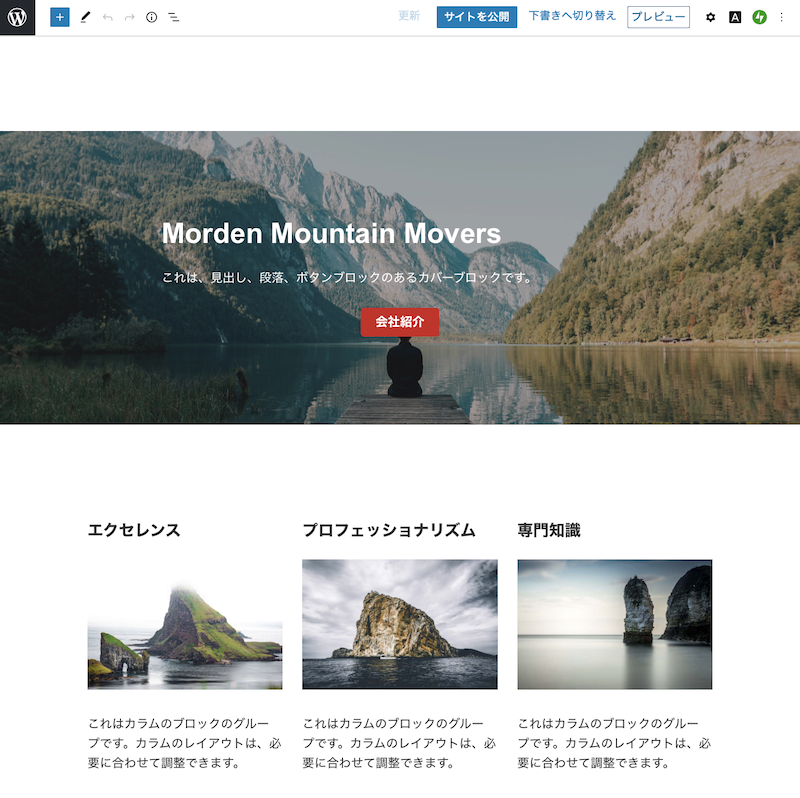
プレビュー(デスクトップ)

まず最初に表示されるのがデスクトップ(PC)でページを開いた時に表示される画面です。
よく見ると、編集画面にはない「BOOKFIELDコンサルティング」の文字が最上部に表示されています。この件については後で解説します。
プレビュー(タブレット)

画面左上に「デスクトップ」と表示されていメニューを「タブレット」に切り替えてみます。
タブレットサイズの画面で見た場合には、このようにページの幅が狭く表示されます。
プレビュー(電話)

今度はメニューを「電話」(スマホサイズ)に切り替えてみます。
すると画面の幅がさらに狭く表示されます。
横に3つ並んでいたブロックは、スマホ見た場合には、ブロックが分解されて縦に表示されることがお分かり頂けたでしょうか。
テーマ選定の際には、ユーザーの使用するデバイスで、どの様に表示されるのかを確認してから決定しましょう。
テーマ設定と固定ページ
プレビューでページを確認した際、編集画面にはない「BOOKFIELDコンサルティング」の文字が最上部に表示されていました。これは一体どういうことなのか、疑問に感じた方も多いのではないでしょうか。
固定ページ一覧へ移動

謎を解くために、画面左上のWordPressのロゴをクリックした後、「固定ページ一覧を表示」をクリックして下さい。
固定ページ一覧画面

先ほど編集画面に表示されていたのは、固定ページの「ホーム」というページです(緑の矢印)。
「ホーム」というページをクリックすれば、編集画面に戻ることができます。
ここではその下の「デザイン」の中にある「カスタマイズ」(赤の矢印)をクリックしてみて下さい。
テーマデザインのカスタマイズ

テーマデザインのカスタマイズ画面が表示されます。
こちらの画面では「BOOKFIELDコンサルティング」の文字が最上部に表示されています。
このタイトルを変更したい場合には、「サイト基本情報」をクリックします。
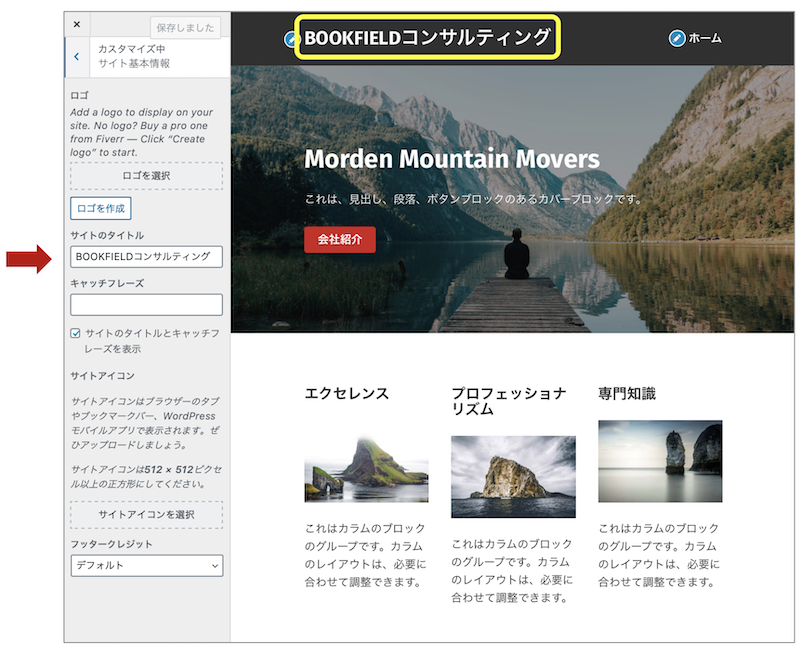
サイトのタイトル編集

サイトの基本情報設定の画面が表示されます。
「サイトのタイトル」の文字を修正することで、ページ上部の文字を修正することができます。
「変更を保存」をクリックし、前の画面へ戻ります(画面左上の「<」をクリック)。
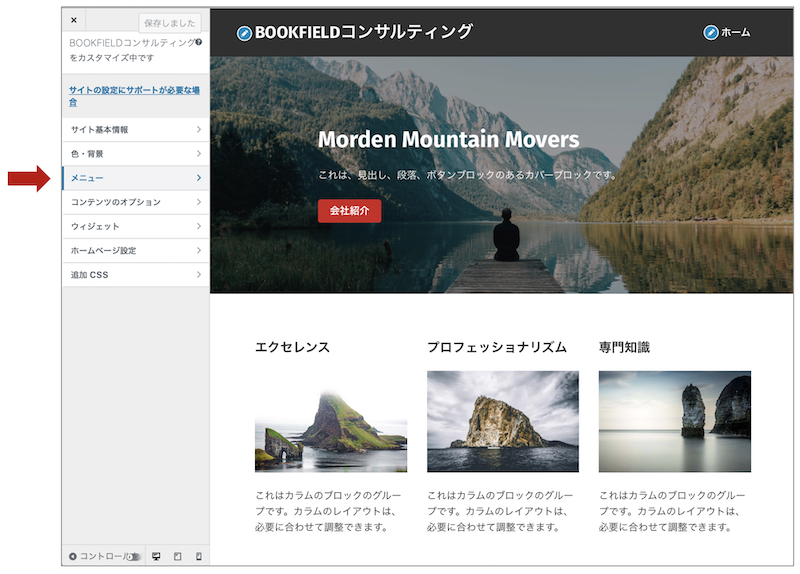
メニュー設定

もう一つ、画面右上にある「メニュー」という文字を設定している箇所について説明します。
これは「サイトの基本情報」の下にある「メニュー」から設定します。
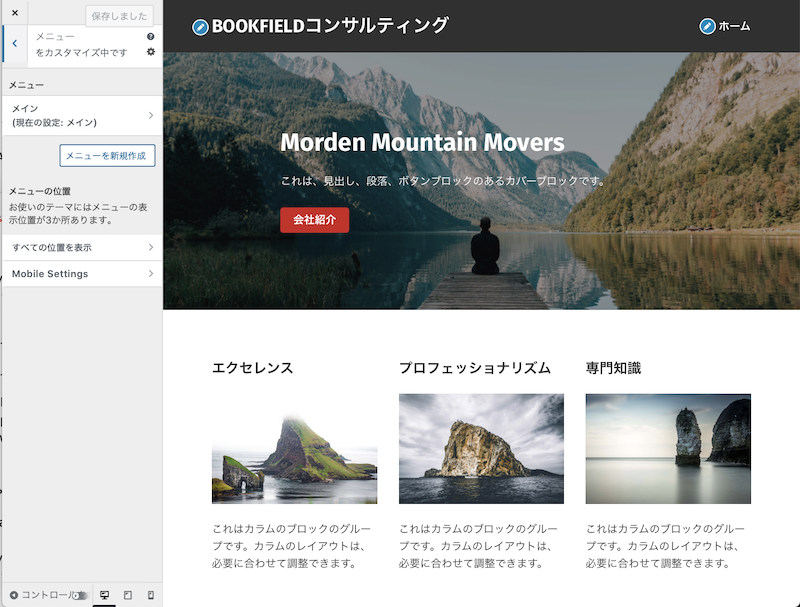
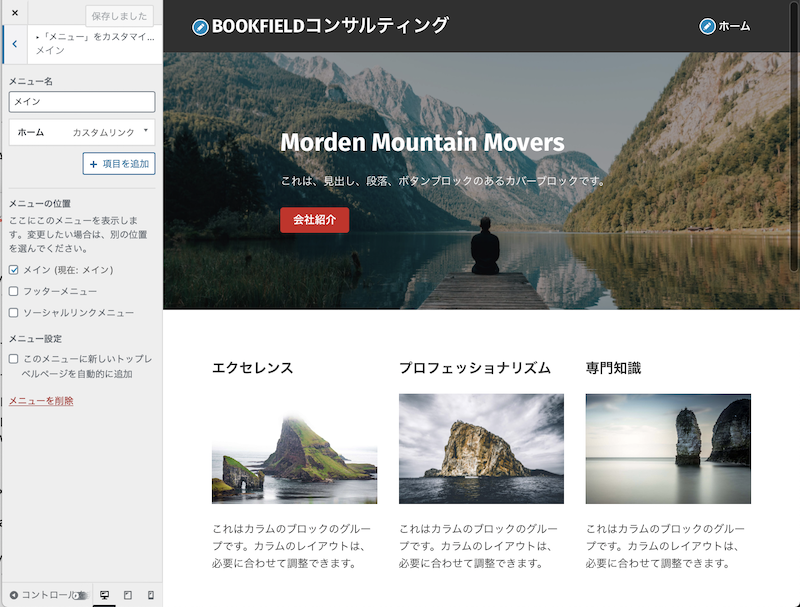
メニューの変更

最初から設定されている「メイン」をクリックします。
メニュー項目追加

現在「メイン」という名前のメニューには「ホーム」というページだけが登録されています。
「項目を追加」をクリックし、メニューにページを追加してみます。
メニューにページを追加

予め準備されている「お問い合わせ」ページをクリックしメニューに追加します。
ページが追加されたメニュー

メニューの「ホーム」ページの下に「お問い合わせ」ページが追加されました。
画面左上の「変更を保存」し前の画面に戻ります(画面左上の「×」をクリック)。
基本設定後のホームページの確認

「固定ページ」の一覧から「ホーム」をクリックし、ページの編集画面に戻ります。
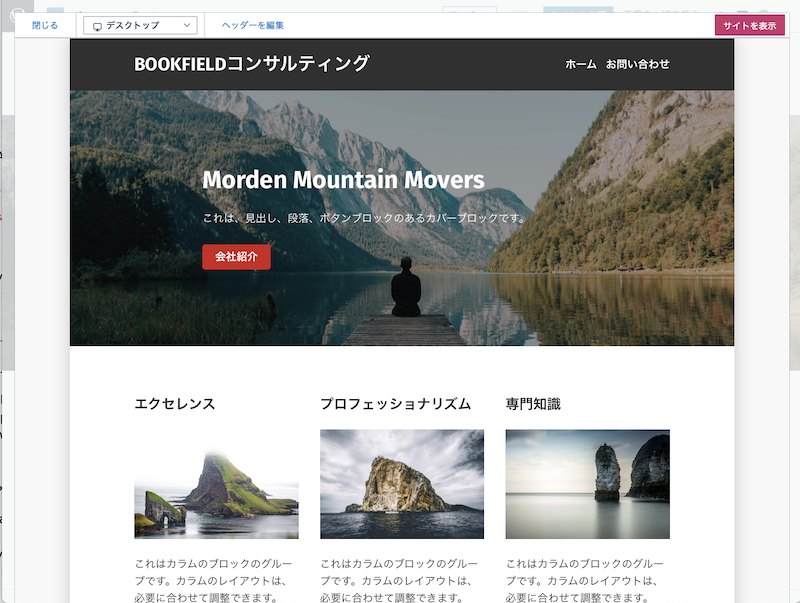
変更されたメニュー

トップページの編集画面から先ほどの要領で「プレビュー」を行ってみて下さい。
画面右上のメニューに「お問い合わせ」が追加されたことが分かります。
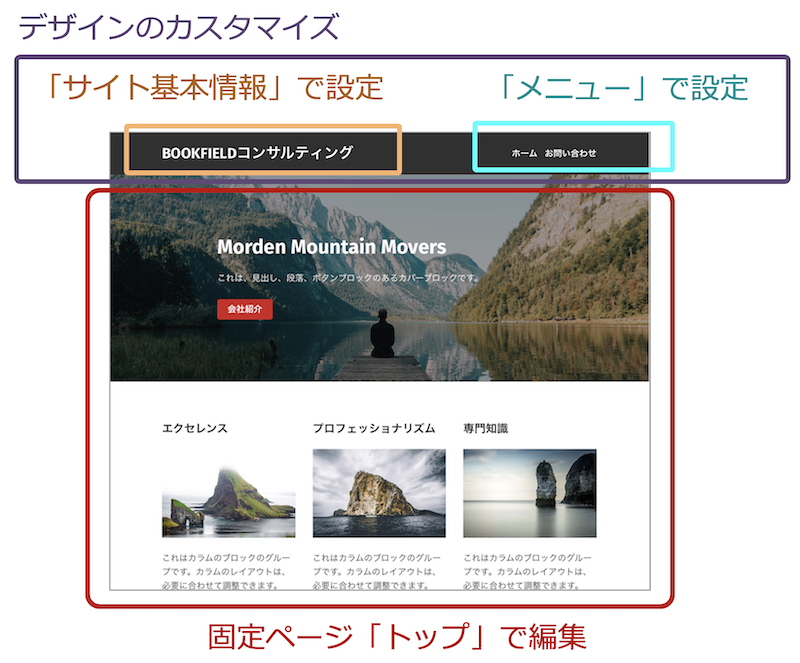
おさらい

トップページの画面は固定ページ「トップ」を編集する部分と、デザインのカスタマイズで設定する部分(基本情報やメニュー)で構成されています。
ご注意頂きたいのは、使用するテーマによってデザインのカスタマイズ項目が異なるということです。トップページの画像を固定ページの編集ではなく、デザインのカスタマイズで行うものもあります。
あとは自分の思うように編集作業を進めていきましょう。
